
DIVI FRA ELEGANT THEMES – SE ALLE FORDELENE HER
Måske har du hørt ordet Divi før, hvis du har googlet rundt på “hjemmesider, der er nemme at redigere”. For nem at redigere er nøgleordet for Divi, og det er en af grundene til, at vi bruger WordPress page builderen her hos Think Next.
Her i artiklen vil vi fortælle dig meget mere om, hvad Divi kan – og hvorfor mange af vores kunder er rigtig glade for at benytte WordPress og Divi i dagligdagen, når hjemmesiden skal holdes ved lige løbende.
I dag er det nemlig vigtigt, at en hjemmeside ikke længere bare er en statisk side uden udvikling i en 3-4 år. Derimod er hjemmesiden eller webshoppen blevet den ultimative kanal for, at nye kunder opdager din virksomhed. Men det sker kun, hvis du sørger for at gøre dig løbende opmærksom overfor målgruppen – og overfor Google.
Her kommer WordPress og Divi ind i billedet.
Divi er faktisk et af de mest brugte WordPress temaer på internationalt plan. Temaet er udviklet af Elegant Themes, og det er kendt for sin store brugervenlighed, der giver brugerne utrolig mange designmuligheder. Helt uden der behøves den helt store tekniske viden eller kendskab til CSS. Og måske det bedste af det hele – Divi er oversat til dansk, så det er rigtig nemt at navigere rundt i efterfølgende.
Og ikke nok med at Divi er utrolig populært, så er WordPress ubestridt det mest brugte CMS at bygge hjemmesider og webshops i på verdensplan. Faktisk er 64,9 % af alle hjemmesider bygget i WordPress. Nummer 2 på listen er webshop systemet Shopify. Her er 5,5 % af alle webshops bygget i. Så der er altså langt op til virksomhedernes foretrukne CMS system – nemlig WordPress.
MEN nu vil vi ikke trække den længere – så læs med her og se 8 grunde til at bruge Divi på dit website.
1. BYG VISUELT – OG SLIP FOR AT GÆTTE, HVORDAN DIN SIDE SER UD
Den integrerede visuelle bygger hos Divi gør, at du kan redigere indhold direkte på din hjemmeside på den side, du sidder nu og her. Derfor kan du se, hvilke ændringer du laver, imens du laver dem. Du skal altså ikke frem og tilbage mellem flere forskellige vinduer, for at se hvilke ændringer eller tilføjelser, du har lavet.
For dig som kunde, betyder det, at du meget nemt og helt selv, kan gå ind og udskifte et billede, redigere en tekst, ændre en overskrift, eller eksempelvis ændre dine åbningstider helt uden, at du behøver at betale dig ud af det.
Det lyder da meget rart – ikke? (;
Du sparer derved penge på de der irriterende små ændringer, der alligevel kun tager 10 minutter at lave.
Vi får i hvert fald meget positiv respons på, at vores kunder selv kan lave deres ændringer på hjemmesiden.
2. DRAG AND DROP I WORDPRESS
Når du har fået designet en hjemmeside i Divi, har du mulighed for selv at sætte ekstra elementer ind på siden uden at kunne designe det helt store. Det er nemlig bare en omgang drag and drop, hvor du beslutter dig for, hvor mange kolonner du skal bruge. Derefter sætter du et billede, tekstelement, knap eller lignende ind med ganske få klik, og så er det blot at sætte det enkelte element ind og trække på plads.
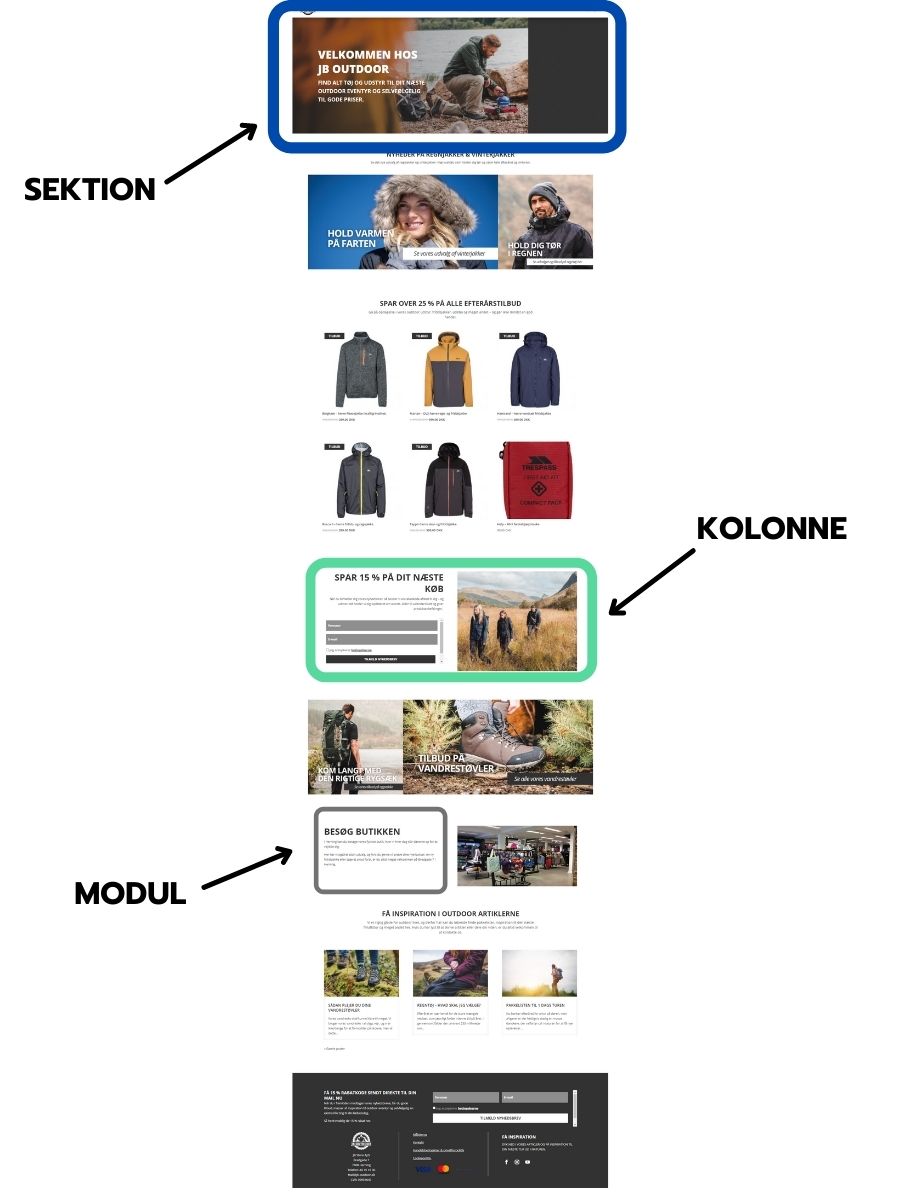
Divi er delt op i 3 “byggeklodser”. Den yderste “klods” er en sektion. Inde i sektionen er er mulighed for at lave kolonner. Du kan lave mellem 1-6 kolonner og selv vægte kolonnerne. I kolonnerne kan du så indsætte modulerne.
Her under kan du se et screen shot af, hvad en sektion, kolonne og modul er.

3. INDIVIDUELLE STANDARDER TIL HVER HJEMMESIDE
I forlængelse af punkt 2 kan du også glæde dig over, at du kan sætte standarder ind i Divi. Det vil sige, at du kan lave forskellige standarder på forskellige elementer.
I praksis betyder det, at du kan sætte 3 forskellige farver knapper op som standarddesign. Det kan være rød knap, grøn knap og blå knap. Hver gang du skal bruge rød knap på hjemmesiden efterfølgende, så vælger du blot standarden “rød knap” og så skifter Divi selv indstillinger på nye knapper for dig.
Hvis du så en dag gerne vil have alle røde knapper til at være gule, så ændrer du blot farven i standardindstillingerne for rød knap og wupti: så ændres alle røde knapper til gule knapper på hele siden.
Disse standarder kan sættes ind på ALLE elementer på hele hjemmesiden. Herunder kan du se et eksempel på, hvordan det foregår i praksis.
4. FORSKELLIGE OPLEVELSER PÅ TELEFONER, TABLETS OG COMPUTERE
Vi kan rigtig godt lide at lave fede og unikke oplevelser på de websites, vi laver. Og her har Divi givet en ekstra mulighed, der ikke kræver en masse arbejde i form af kodning eller flere udgaver af denne samme side til forskellige platforme.
I stedet kræver det en licens til Divi og lidt kreativitet.
Med dette i rygsækken kan du nemlig forskellige oplevelser, der er tilpasset den platform, som brugeren sidder på.
Divi tilpasser også automatisk designet til telefon og tablets, men nogle designs ser bare ret godt ud på web. Men på telefonen er oplevelsen måske ikke det samme. Her kan du så vælge at skjule forskellige elementer af websitet med Divi alt efter, hvilken platform brugeren besøger siden fra.
Denne funktion giver nogle helt nye designmuligheder, der kan få din WordPress hjemmeside til at skille sig ud i mængden.
5. OVER 40 FORSKELLIGE MODULER
Divi har på forhånd lavet over 40 forskellige moduler, der så kan styles på et utal af måder. Et modul kan for eksempel være en tekstboks, som denne du kigger på her. Det kan og være et billede, udtalelser fra kunder med citattegn og billeder, en slider, gallerifunktion, blogfunktion, pop ups, kontaktformular, tilmelding til nyhedsbreve-formularer, knapper, video player og mange, mange andre moduler.
De mange indbyggede moduler kombineret med en række standardopsætninger, som vist i videoen ovenover i punkt 3, sikrer at alle niveauer kan være med.
Modulerne kan indeholde:
- Tekster – herunder overskrifter, underoverskrifter og brødtekster
- Billeder
- Bagsidetekster – her er der et billede foroven og tekst lige nedenunder.
- Videoer
- Knapper
- Forskellige former for visuel tællere
- Faner
- Galleri
- Specialdesignet menuer
- Slidere til billeder og videoer
- Kontaktformular
DIVI MODULER TIL WOOCOMMERCE
Der er også nogle rigtig fine moduler, du kan bruge i din Woocommerce shop – og som redigeres og tilpasses på præcis samme måde som de resterende moduler, vi lige har nævnt ovenover.
- Butiksmodul – det kan du her på Vestjyske Delikatessers shop
- Produktinfomation såsom produktbillede, produktbeskrivelse og pris
- Læg i kurv knap, som kan indsættes, hvor du ønsker på siden
Og dette indeholder alle webshops – men der, hvor Divi virkelig viser sin værdi i dette tilfælde – er, at de har det mest innovative og nemme system at bruge, hvis du gerne selv vil kunne vælge placeringen af hvert element samt stylingen.
6. DIVIS MANGE MULIGHEDER – OGSÅ TIL WOOCOMMERCE WEBSHOPS
I sommeren/efteråret 2020 kom der en lang række nye opdateringer til Divi. En af de største opdateringer bestod i, at det nu er muligt for dig at opsætte en række standarder – både hvis du har en almindelig infoside eller en webshop, som nævnt før i artiklen.
For webshopejere betyder de nye opdateringer, at du selv kan bestemme, hvordan din produktside ser ud. Den behøver ikke længere se ud ligesom woocommerces standard webshop. Du kan også individuelle kategorisider.
I praksis betyder det, at kategori 1 kan være grøn eller have et udvalgt billede, mens kategori 2, 3 og 4 har hver sin anden farve og tilhørende billede – og det hele sætter du blot op én gang. Førhen har det også været nødvendigt at kunne kode for at opnå det samme resultat i woocommerce. Men nu bygges det blot i temabyggeren, der ligger i divi – og voila: du har en customize designet shop.
Har du lyst til at se et demosite med Divi? Så se Divis eget demo her.
7. DIVI GIVER NYE MULIGHEDER FOR ONLINE KURSER
En WordPress hjemmeside med Divi, WooCommerce og Learndash giver dig nu mulighed for at lave online kurser direkte på din egen hjemmeside uden at skulle have kurser til at ligge andre steder end dit eget site.
Learndash er et betalt plugin, der kan håndtere online kurser i WordPress. Igennem pluginet kan brugeren se dine moduler og lektioner på en nem og overskuelig måde. Du kan præsentere både tekst, videoer, lydfiler og give brugeren mulighed for at downloade dit materiale.
Hvis du samtidig kombinerer Learndash og Divi med WooCommerce, så kan du også let tage imod betaling inden, at brugeren får adgang til dit onlien kursus.
Du kan have alle de online kurser og alle de brugere tilknyttet, som du har lyst til (og har plads til på din server), så du har rig mulighed for at skalere op med tiden.
8. GLOBALE FARVER I DIVI GIVER NYE MULIGHEDER
I starten af 2021 lancerede Elegant Themes en ny feauture til Divi, som vi har glædet os ufattelig meget til. Det er nemlig blevet muligt at lave globale farver, der gør det endnu nemmere at bygge hjemmesider – men også endnu nemmere at redigere og ændre i farverne efterfølgende.
Det kan for eksempel være, at du lige ny har en grøn farve, som en del af din visuelle identitet, og derved bruger du den grønne farve på knapper, baggrunde og ikoner på siden. Men om et års tid finder du måske ud af, at du nu gerne vil bruge den grønne farve på alle dine overskrifter i stedet for, og så en lysegrå på knapper, baggrunde og ikoner.
Med 4 klik kan du så bytte rundt på de to farver, så den grønne nu indtager alle elementer, der før var dækket med lysegråt. Og den lysegrå nu toner frem alle de steder, der var grønt før.
Lyder det for godt til at være sandt?
Så se med her i videoen fra Divi.
Alle disse muligheder, som jeg har nævnt her, er blot toppen af isbjerget. Der er så mange veje at gå igennem Divi – og webdesign behøver faktisk ikke at være svært eller kræve stor vedligehold fra dig, når det først er sat op.
Vi har lavet en lang række korte videokurser og PDF guides til, hvordan du selv kan redigere din hjemmeside, når du køber dit website eller webshop hos Offbeat, så du selv kan vedligeholde den efterfølgende.
Hvis du er på udkig efter en ny hjemmeside eller webshop, er du altid meget velkommen til at kontakte os. Vi har efterhånden lavet det, der kaldes en del på jysk – og vi vil også meget gerne komme med et uforpligtende tilbud på din nye hjemmeside.
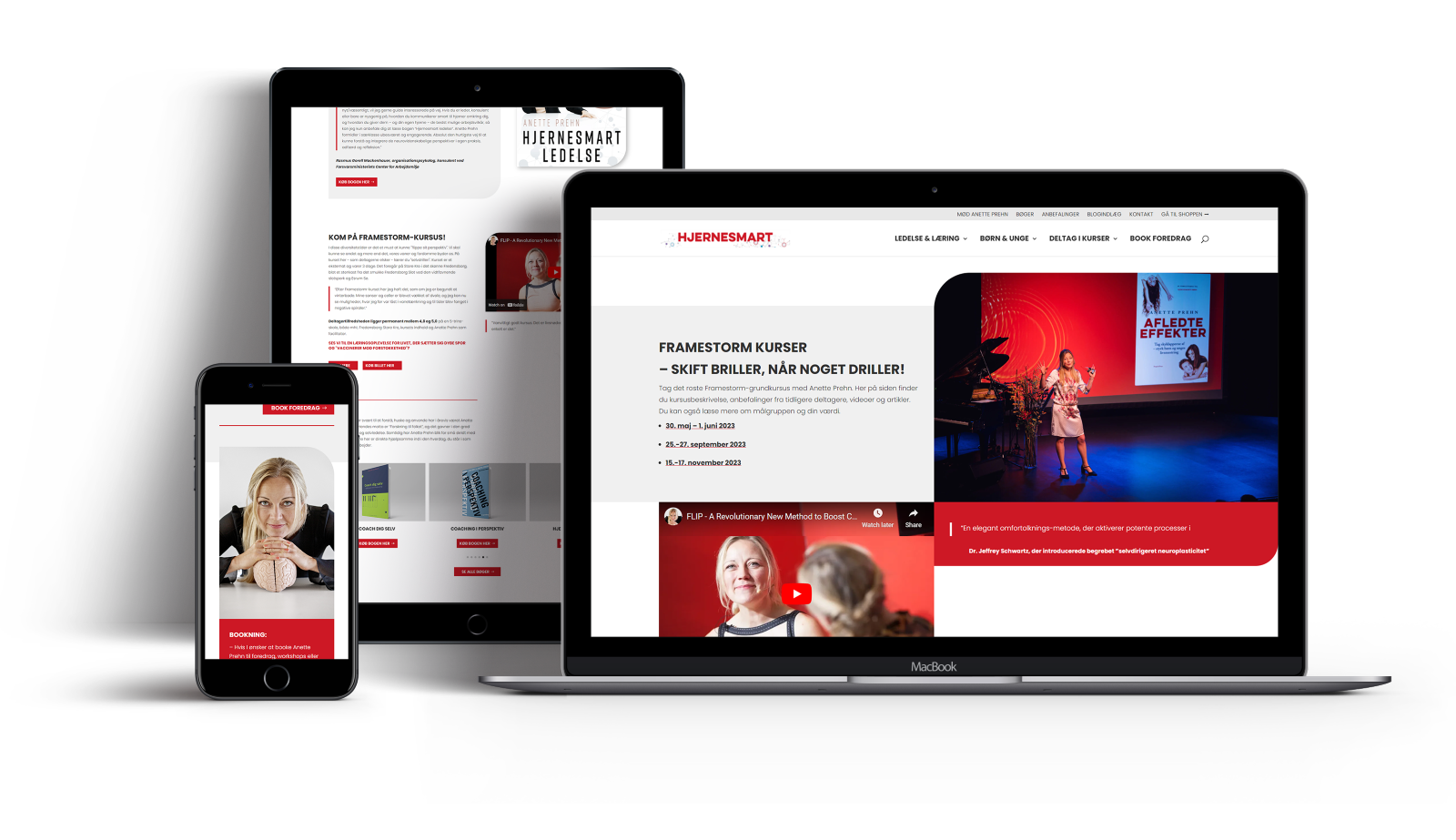
Du kan se tidligere cases her som fx krydderiwebshoppen, Hjernesmart.dk eller hjemmesiden for Hvide Sande Bryghus eller for Psykolog Maria Houe. Du er også meget velkommen til at kontakte os med det samme på info@thinknext.dk.
Vi ser frem til at høre fra dig.
Kontakt os
Udfyld gerne kontaktformularen eller giv os et ring på tlf. +45 2237 6647 eller send en mail på info@thinknext.dk